
Menanggapi banyaknya permintaan dan pertanyaan terkait dengan cara
mengubah tema tampilan halaman blog versi seluler, maka saya memutuskan
untuk menerbitkan artikel tentang panduan cara mengedit template blog
untuk membuat dan atau mengubah tema halaman versi seluler (mobile) ini,
dengan harapan akan mempermudah proses kustomisasi template, sehingga
dapat dilakukan optimasi untuk halaman blog versi seluler seperti halnya
optimasi yang dapat dilakukan pada halaman blog versi web. Dimana
panduan ini akan saya susun dengan uraian yang sedetail mungkin sehingga
walaupun Anda belum menguasai dan memahami teknik kustimisasi template,
dapat mengerjakannya dengan mudah dan tidak mengalami kesulitan dalam
penerapannya.
Oke, langsung pada pokok pembahasan, untuk mengedit template dan
kemudian mengubah tema halaman blog versi seluler, maka persiapkan waktu
Anda beberapa jam ke depan dan kemudian kerjakan langkah-langkah di
bawah ini secara berurutan.
Pertama, backup template Anda guna mengantisipasi adanya kekeliruan dalam proses kustomisasi.
Kedua, ubahsesuaikan setelan template seluler yang akan digunakan. Caranya silakan klik di sini untuk membuka artikel dengan judul Optimasi Blog Dengan Memanfaatkan Fitur Mobile, kemudian pada langkah yang keempat pilih template seluler ‘Tersesuai’ (Custom).
Ketiga, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Keempat, ubah model menu pada halaman versi seluler. Caranya silakan klik di sini untuk membuka artikel dengan judul Cara Membuat Menu Mendatar Rata Tengah Untuk Halaman Blog Selular (Tampilan Mobile), dan kerjakan langkah yang ketiga saja.
Kelima, ubah model bidang posting halaman beranda tampilan versi seluler. Caranya silakan klik di sini untuk membuka artikel dengan judul Mengubah Model Bidang Posting Halaman Beranda Tampilan Selular (Blogspot Versi Mobile), dan kerjakan sampai langkah yang kedua.
Keenam, cari kode <div class='post hentry uncustomized-post-template' dan kemudian hapus rangkaian kode yang ada di bawahnya sampai dengan kode </b:if>, seperti yang tampak pada contoh berikut ini.
<div class='post hentry uncustomized-post-template'> <a expr:name='data:post.id'/> <-- hapus dari sini -------- kode -------- </b:if> <-- hapus sampai sini <div class='post-header'>
Kemudian di bagian kode yang dihapus tersebut, sisipkan rangkaian kode di bawah ini.
<a expr:name='data:post.id'/> <b:if cond='data:post.title'> <div style='text-align: justify;'> <h3 class='post-title entry-title'> <div class='mobile-bingkai-judul' style='font-size: 71%;'><b> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <a expr:href='data:post.url'><data:post.title/></a> </b:if> <b:else/> <a expr:href='data:post.url'><data:post.title/></a> </b:if> </b:if> </b></div> </h3> </div> </b:if>
Ketujuh, cari kode <b:includable id='mobile-nextprev'> dan kemudian hapus rangkaian kode yang ada di bawahnya sampai dengan kode yang ada di atasnya </b:includable>, seperti yang tampak pada contoh berikut ini.
<b:includable id='mobile-nextprev'> <div class='blog-pager' id='blog-pager'> <-- hapus dari sini ----- kode ----- <div class='clear'/> <-- hapus sampai sini </b:includable>
Selanjutnya pada bagian kode yang dihapus tersebut, sisipkan rangkaian kode di bawah ini.
<div class='blog-pager' id='blog-pager'> <div class='mobile-navigation-area'> <b:if cond='data:newerPageUrl'> <div class='mobile-link-button' id='blog-pager-newer-link'> <a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img alt='Posting Lebih Baru' border='0' height='20px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwGS3EHbbDKHyPn0SrjBwi7mP5UoFLtuOrLV13pGMhZVbcodTsehBkzrTf3yfpWEJIYRJaybVZ5rq8AUTBuJEaKKDRgsMEvcHHoqkHrLwo0T5xr9I0hhVSh_MY2MW7ht_VIMfj6Y9RKiM/s800/Previous.png' width='15px'/></a> </div> </b:if> <b:if cond='data:olderPageUrl'> <div class='mobile-link-button' id='blog-pager-older-link'> <a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img alt='Posting Lama' border='0' height='20px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgefW5iiht1sXhs3DRUHDWaxYA-2nGPQR_KFwEry3Vlaywh7DHD3b8RHP-ptXbxaMY0xnqiMCqwwytpMw6HDpTbdthtOSnu74eEaQilZd0j44k-gULlFi6EvIEaIsDRDUPE7gmvPPuN_xM/s800/Next.png' width='15px'/></a> </div> </b:if> <div class='mobile-link-button' id='blog-pager-home-link'> <a class='home-link' expr:href='data:blog.homepageUrl'><img alt='Beranda' border='0' height='20px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWanFW9wHAwU-rehQWMTsCDao4rnLipAXfhfu_Y8WqaCH1s5sMIa_Vl2el-bIxmtJ2UfdlxOrODVNYbLv68U_2FOYpa0iO_47SaERodNXop6T5nKK1zhyphenhyphengtLOrRlg8Bf3inWMkOvqCo6Y/s800/Home.png' width='20px'/></a> </div> </div> <div class='mobile-site-widget-title'> <span style='color: #000000;'><b>Site Widget</b></span> </div> <div class='mobile-site-widget-area' style='text-align=center;'> ----- CUSTOM WIDGET ----- </div> <div class='mobile-site-widget-area'> <b><a href='#atas'>Kembali ke Atas</a> | <a expr:href='data:desktopLinkUrl'>Lihat Versi Web</a></b> </div> <div class='desainer'> Desain versi seluler oleh <a href='http://eltelu.blogspot.com/'><b>Semar Bingung</b></a> <br/>Dimodifikasi oleh <a href='URL Blog Anda'><b>Nama Blog Anda</b></a> </div> </div> <div class='clear'/>
Kedelapan, cari kode /* Mobile dan kemudian hapus semua rangkaian kode yang ada di bawahnya sampai dengan kode yang terdapat di atas ]]></b:skin>, untuk selanjutnya ganti dengan rangkaian kode di bawah ini. Dalam hal ini diasumsikan bahwa Anda masih menggunakan template standar Blogger,
sehingga apabila sebelumnya telah dilakukan kustomisasi atau perubahan
pada template yang Anda gunakan, maka Anda dapat melihat contoh kode
standar template sesuai dengan template yang saat ini Anda gunakan
sebagai acuan untuk menentukan kode yang semestinya dihapus.
/*-------------------------------------------------------------- Kustomisasi Desain Halaman Blogspot Seluler Oleh: Semar Bingung Blog: http://eltelu.blogspot.com/ --------------------------------------------------------------*/
html body.mobile {
background-size: 210px;
height: auto; width: auto;
min-height: 480px; min-width: 210px;
}
.mobile .body-fauxcolumn-outer {
background: transparent none repeat scroll top left;
}
.mobile .content-outer {
font-size: 100%;
}
.mobile a:link, .mobile a:visited,
.mobile-link-button a:link, .mobile-link-button a:visited {
text-decoration:none; color: rgb(17, 85, 204);
}
html .mobile .header-outer {
margin-bottom: 0px; background: #001b26;
text-shadow: none; padding: 2px; border: none;
}
html .mobile .header-inner .header .titlewrapper,
html .mobile .header-inner .header .descriptionwrapper {
margin: 0px; padding: 0px; text-align: justify;
}
html .mobile .Header h1 {
font-size: 220%; text-shadow: none;
margin: 0px; padding: 0px;
}
html .mobile .Header h1 a {
color: #ffffff;
}
.mobile .tabs-inner .PageList .widget-content {
width: 100%; height: 100%;
padding: 0px; margin: 0px;
}
.mobile .tabs-inner .widget ul {
padding-top: 5px; padding-bottom: 5px;
padding-left-value: 2px; padding-right-value: 2px;
text-align: left; border: 1px solid #001b26;
border-radius: 0px; background: #001b26;
}
.mobile .tabs-inner .widget a {
color: #ffe599;
}
.mobile-site-widget-title {
background: #cccccc;
border-top: 1px solid rgb(59, 89, 152);
height: auto; overflow: hidden;
padding: 4px; padding-bottom: 0px;
text-align: center; width: auto;
}
.mobile-site-widget-area {
width: auto; height: auto;
padding: 2px; padding-bottom: 0px;
text-align: center; overflow: hidden;
border-top: 1px solid;
border-color: rgb(226, 200, 34);
background: rgb(255, 251, 226);
}
.mobile-navigation-area {
background: rgb(216, 223, 234);
border-top: 1px solid #444444;
border-bottom: 1px solid #444444;
height: auto; overflow: hidden;
padding: 4px; padding-bottom: 0px;
text-align: center; width: auto;
}
html .main-outer {
margin: 0px;
}
html .mobile .main-inner .date-outer,
html .mobile .Attribution, .mobile .comments,
.mobile .comments-content .comment-thread,
.mobile .comments .comment-block {
padding: 2px;
}
.mobile-index-title {
width: 100%;
}
html #blog-pager {
padding: 0px; margin: 0px;
}
html .mobile .mobile-date-outer{
background-color: #ffffff;
}
html .mobile .blog-pager {
border-bottom: none;
background: transparent none repeat scroll top center;
margin-bottom: 0px; margin-top: 0px;
}
.mobile .date-outer {
background-color: #ffffff;
border-top: solid 1px #777777;
}
.mobile .header-outer, .mobile .main-outer,
.mobile .post-outer, .mobile .footer-outer {
-moz-border-radius: 0px; -webkit-border-radius: 0px;
border-radius: 0px; -goog-ms-border-radius: 0px;
}
.mobile .content-outer,
.mobile .main-outer ,
.mobile .post-outer {
background: inherit; border: none;
box-shadow: none; margin: 0pt auto;
}
.mobile-bingkai-judul {
background-color: rgb(236, 239, 245);
border: 1px solid #cccccc;
height: auto; margin: 0px;
overflow: hidden; padding: 2px;
width: 99,99%; text-align: justify;
}
.mobile-baca-selengkapnya {
padding-top: 4px; text-align: right;
}
.mobile-baca-selengkapnya a {
display: inline-block; margin: 0;
padding: 4px 4px; border: 1px solid #cccccc;
text-align: center; text-decoration: none;
background: rgb(236, 239, 245);
font: 13px/18px arial;
}
.mobile .comments {
border: 1px solid rgb(204, 204, 204);
background-color: rgb(236, 239, 245);
}
.mobile .comments .comments-content .comment {
margin-bottom: 0px; padding-bottom: 0px;
}
.mobile .comments .comments-content .comment:first-child {
padding-top: 0px;
}
.mobile .comments-content .comment-thread,
.mobile .comments .avatar-image-container {
border: 1px solid rgb(204, 204, 204); background-color: #ffffff;
}
.mobile .comments .avatar-image-container {
height: 36px;
}
.mobile .comments .comment-block {
border: 1px solid rgb(204, 204, 204); background-color: #fafafa;
}
html .home-link, html .blog-pager-newer-link, html .blog-pager-older-link {
height: auto;
}
html #blog-pager-newer-link {
margin-left: 0px;
}
html #blog-pager-older-link {
margin-right: 0px;
}
.mobile-link-button {
background-color: inherit; height: auto;
}
.mobile-index-contents {
color: #000000; width: 100%;
}
html .mobile .comment-form {
max-width: 100%;
}
.mobile .comment-form {
text-align: justify;
}
.desainer {
color: #ffffff; border: 1px solid #444444;
background: #444444; text-align: center;
padding-top: 2px;
}
.desainer a:link, .desainer a:visited {
color: #ffffff;
}
.mobile .footer-outer {
color:$(footer.text.color); border: 1px solid #444444;
background: #444444;
}
.mobile .footer-outer a,
.mobile .footer-outer a:visited,
.mobile .footer-outer a:hover,
.mobile .footer-outer .widget h2 {
color: #ffffff;
}
Kesembilan, cari kode </head> kemudian sisipkan kode <a id='atas'/> tepat di atasnya.
Kesepuluh, simpan template Anda.
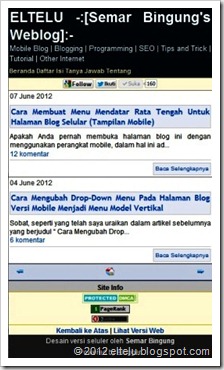
Sehingga akhirnya apabila blog Anda dibuka dengan menggunakan perangkat
seluler, tampilan halaman akan berubah dari tampilan halaman blog versi
standar Blogger menjadi tampilan halaman seluler seperti yang tampak
pada gambar di bawah ini.

Sebagai catatan, apabila Anda ingin menambahkan widget tertentu seperti
yang tampak pada gambar di atas, maka Anda dapat menyisipkan script dari
widget yang dimaksud ke bagian yang ditandai dengan kata ----- CUSTOM WIDGET -----
(dalam hal ini terdapat pada langkah yang ketujuh). Kemudian apabila
ingin memasang tombol follow Blogger, Twitter, dan Facebook serta
menambahkan daftar artikel terkait untuk halaman blog versi seluler
seperti dalam blog ini, maka silakan terapkan teknik yang terdapat dalam
artikel dengan judul Memasang Widget Blogger Follow Button Pada Blogspot Versi Mobile dan Membuat Daftar Artikel Terkait Pada Template Seluler Blogspot.
Dan karena saya yakin Anda adalah seorang Blogger yang baik, maka saya percaya bahwa Anda akan tetap mencantumkan, menyertakan, dan atau tidak menghapus maupun mengubah kode Desain versi seluler oleh <a href='http://eltelu.blogspot.com/'><b>Semar Bingung</b></a> yang terdapat dalam <div class='desainer'>,
sebagai wujud penghargaan Anda terhadap usaha, jerih payah, dan hasil
karya orang lain, apabila menggunakan, memodifikasi, dan atau menerapkan
teknik yang diuraikan dalam artikel ini. Sehingga apabila Anda hendak
mencantumkan blog Anda, silakan ganti kata ‘URL Blog Anda’ dan ‘Nama Blog Anda’ yang terdapat pada kode <br/>Dimodifikasi oleh <a href='URL Blog Anda'><b>Nama Blog Anda</b></a> sesuai dengan URL dan nama blog yang Anda kelola.
Sekian, terimakasih, semoga berguna dan bermanfaat, serta selamat mencoba.
Salam Hangat zayacellrokanhulu
referensi : http://eltelu.blogspot.com/2012/06/panduan-cara-mengubah-tema-pada.html?m=0
